- A+
由于本文内容包含大量的操作截图,建议在电脑上浏览,以便清楚查看截图。
wordpress是目前全球使用最广泛,功能最强大,尤其是插件功能强大的一种博客类型的网站程序,全球大约有六分之一的网站都使用wordpress程序搭建。
也正因它的使用人数如此之多,所以参与插件开发和主题开发的也非常多,功能强大,主题丰富,操作简单,这也让很多建站初学者都非常乐于使用wordpress来搭建自己的个人网站。
但很多初学者把网站搭建好后,甚至也从网站后台选择了非常好看到主题,但启用后,在网站前台看到的效果并没有自己在后台看到的主题的缩略图那么好看,甚至出现样式根本就不是那回事的情况。这究竟是怎么回事呢?最大的一个原因是你的网站内容没有丰富起来,所以看起来不是那么回事,今天我就给大家用图文的形式详细分享一下wordpress网站后台的设置和优化,让你的博客网站看起来更像那么回事。
无论什么样的网站主题,进入后台设置的大致步骤都是一样的,只是界面稍有差异。
进入后台后第一步我们首先给自己的网站找个主题,也就是大家所说的网站模板,对于网站前台显示的模样来说标准叫法就主题,通俗的叫法叫模板,其实都是一个东西。
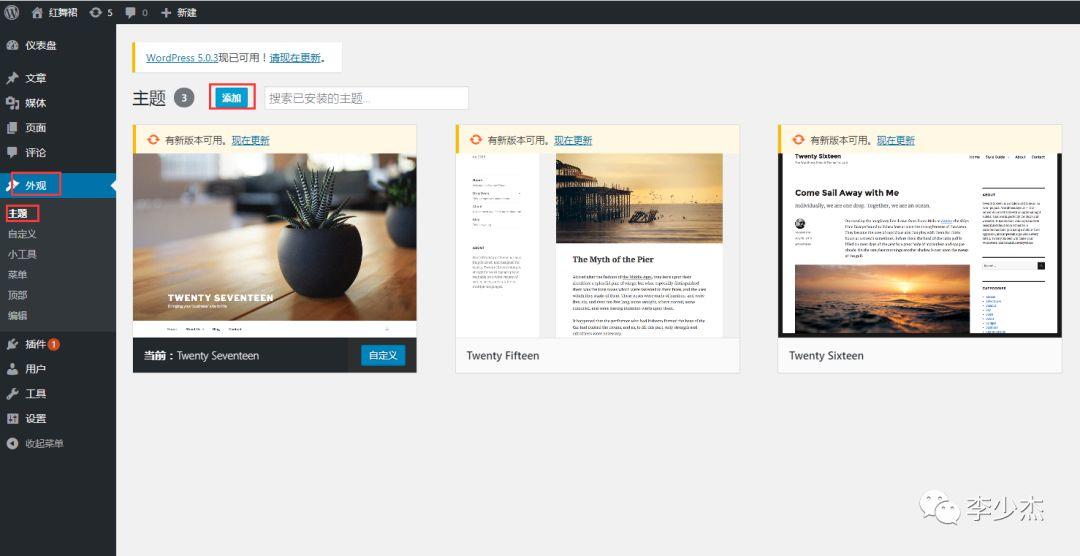
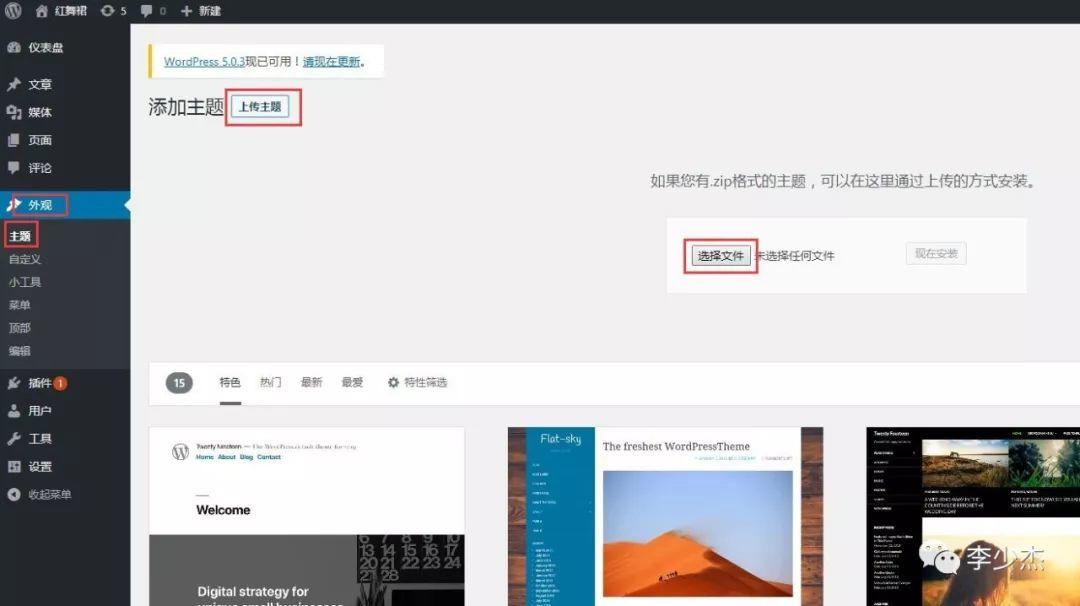
wordpress的主题在后台:外观-主题,点击主题后出现下图这样

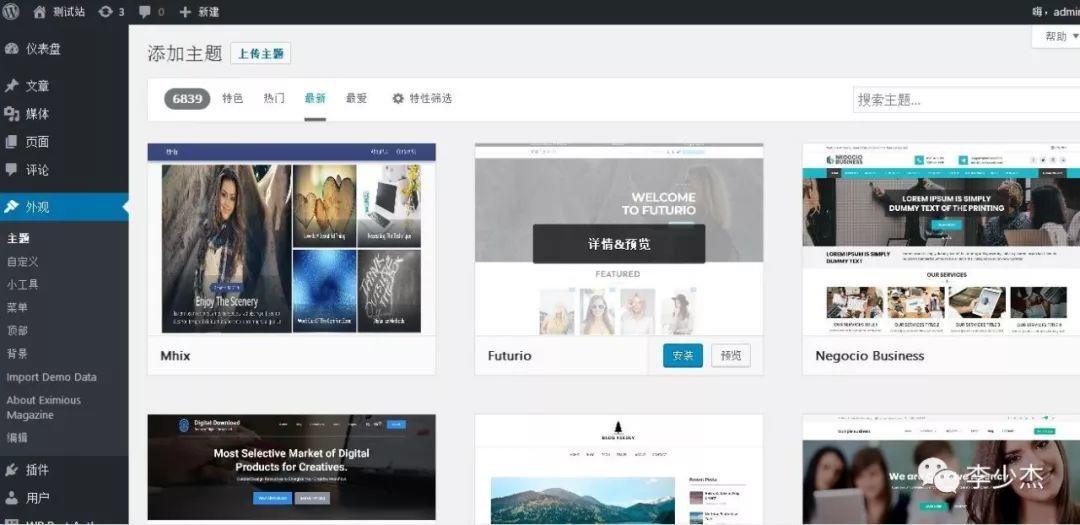
点击上面标红的添加按钮就出现下图非常多的主题,你可以选择:特色,也可以选择:最新或者热门,总计有近100个主题,看着图片觉得那个符合你自己的要求,鼠标移动到主题上就会出现安装按钮,点击安装

安装完成后点击启用,你的wordpress安装主题的第一步就完成了。
如果这里面没有你喜欢的主题,你还可以从百度自己搜索wordpress主题下载,有很多网站都有免费主题,当然也有收费的非常漂亮的定制主题。有了主题安装包,点击上传主题,也可以从你的电脑上选择主题安装包。
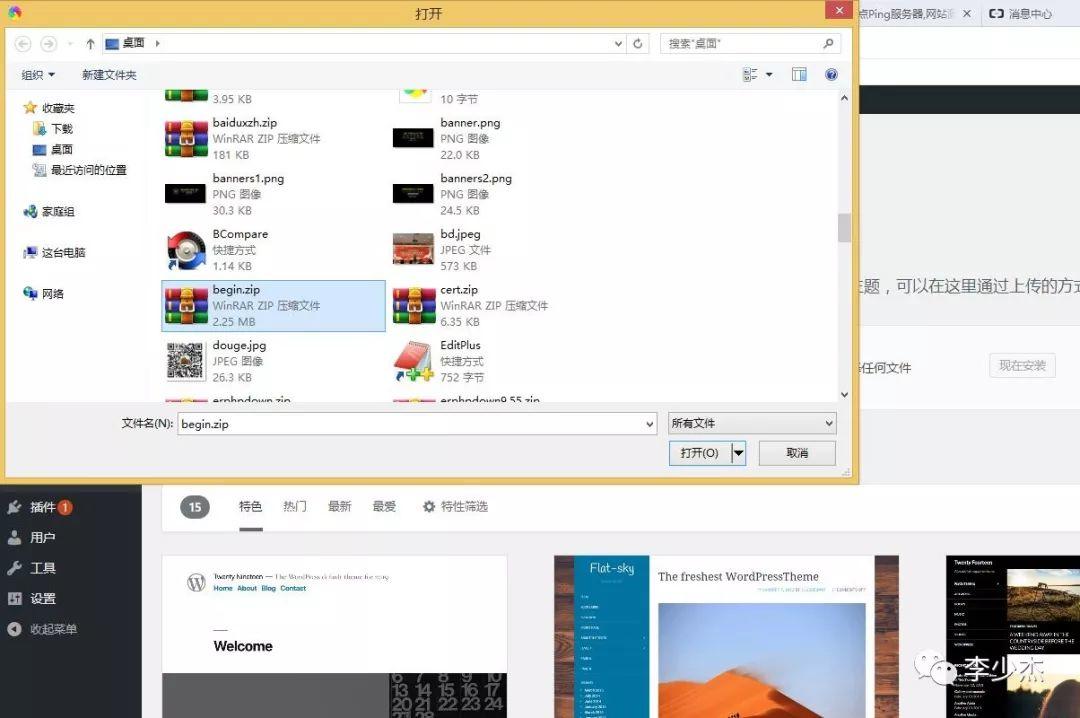
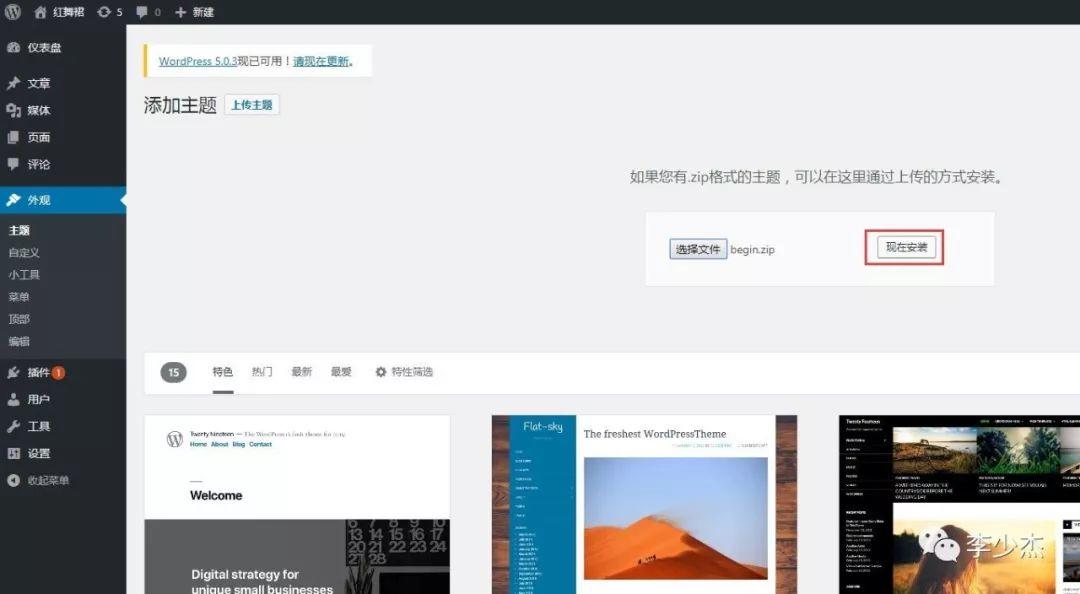
我在这里就以上传主题的方式上传一个我自己喜欢的主题,点击上传主题

在自己的电脑上选择我从网站上下载来的主题安装包:begin.zip

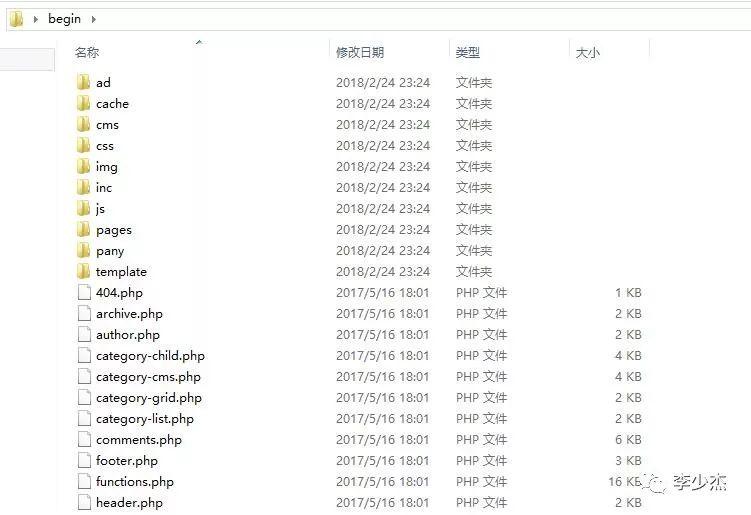
在这里提醒大家,wordpress后台只支持.zip压缩格式的安装包,从网上下载的主题一定要先解压,确保打开文件夹直接就看到主题里面的所有文件夹和文件,如下图:

如果不是,你就需要把包含图示文件夹及文件的begin文件夹剪切出来进行压缩成zip格式的安装包,或者是直接把begin这一级文件夹压缩成zip格式的安装包备用。如果你上传的安装包是解压begin.zip后出现begin里面还包含了begin文件夹,那你上传主题安装后肯定会提示主题存在问题,安装不成功的。所以,建议在安装前,进行解压确认安装包是否在一级目录文件夹中。
我们接着上面的步骤:

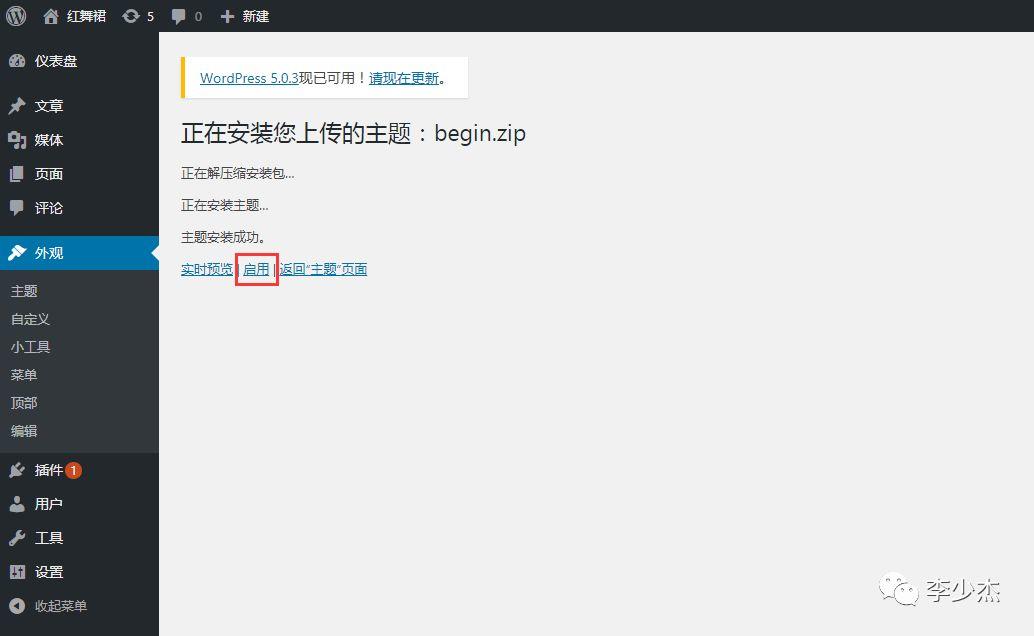
安装完成后点击启用

启用后如下图:

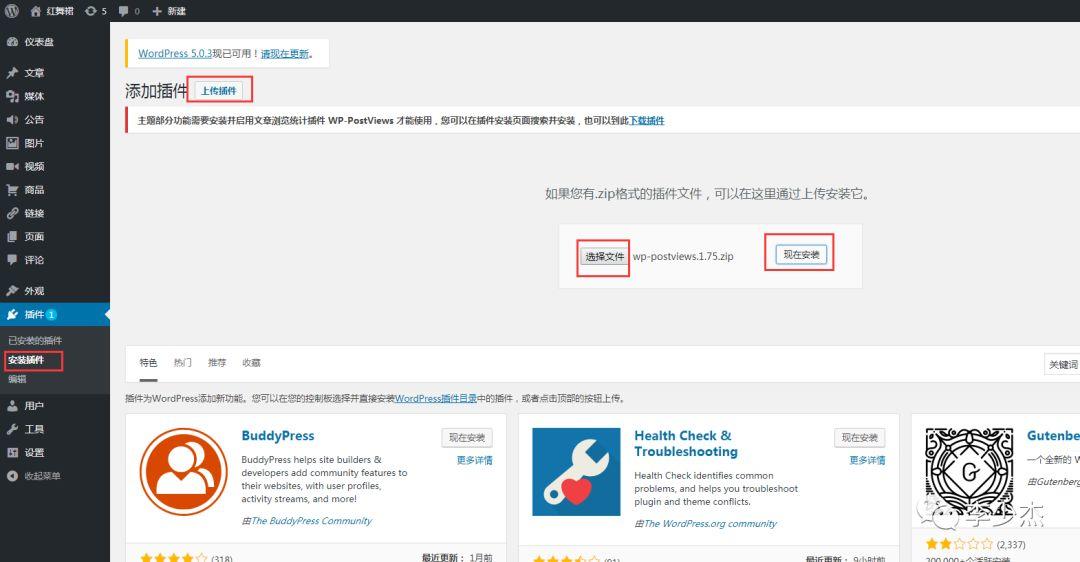
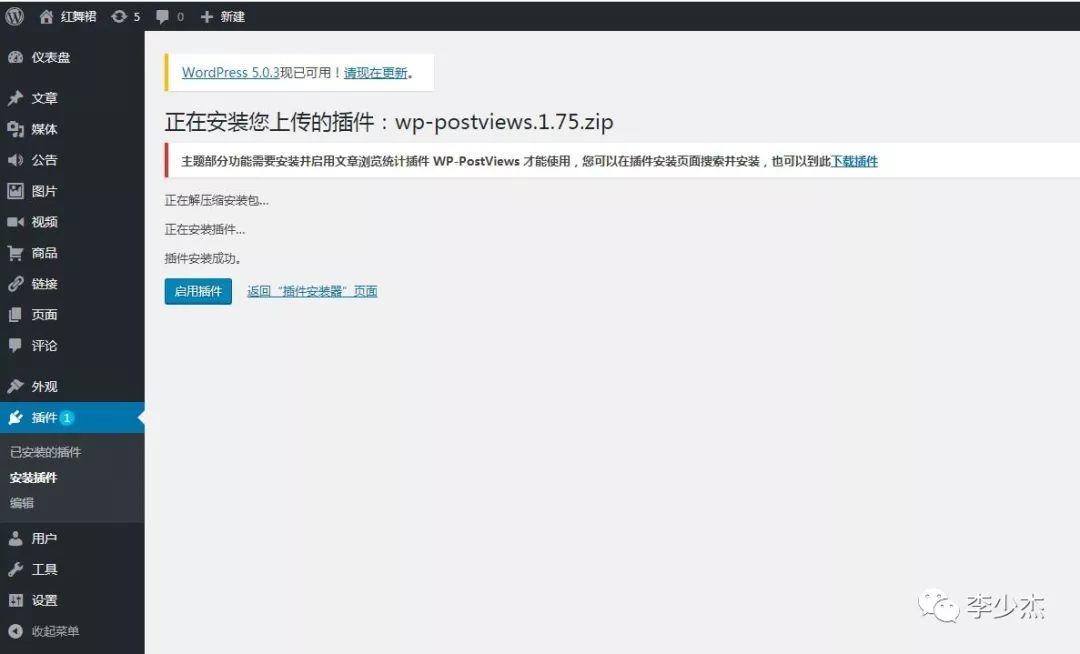
启用后提示该主题需要安装启用文章浏览统计插件才能使用,我们按提示下载和安装这个插件,插件下载完成后,也是一个zip格式的压缩文件安装包。接下来我们来安装插件,如下图:


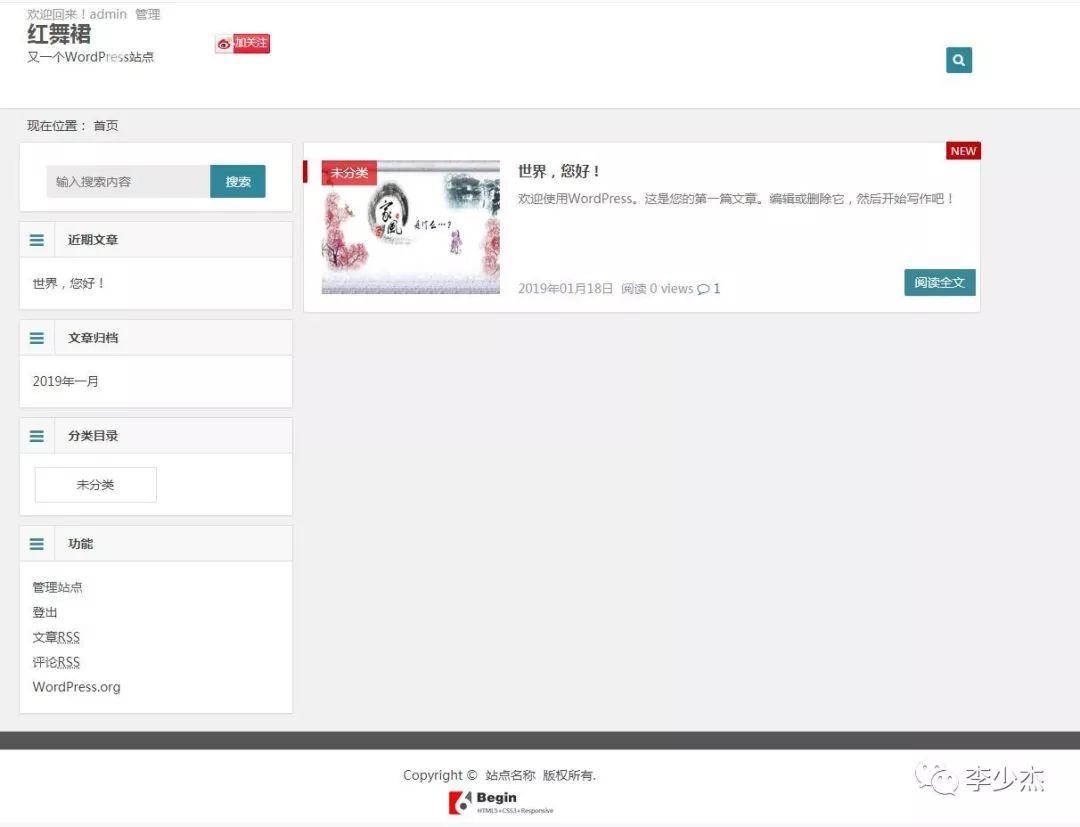
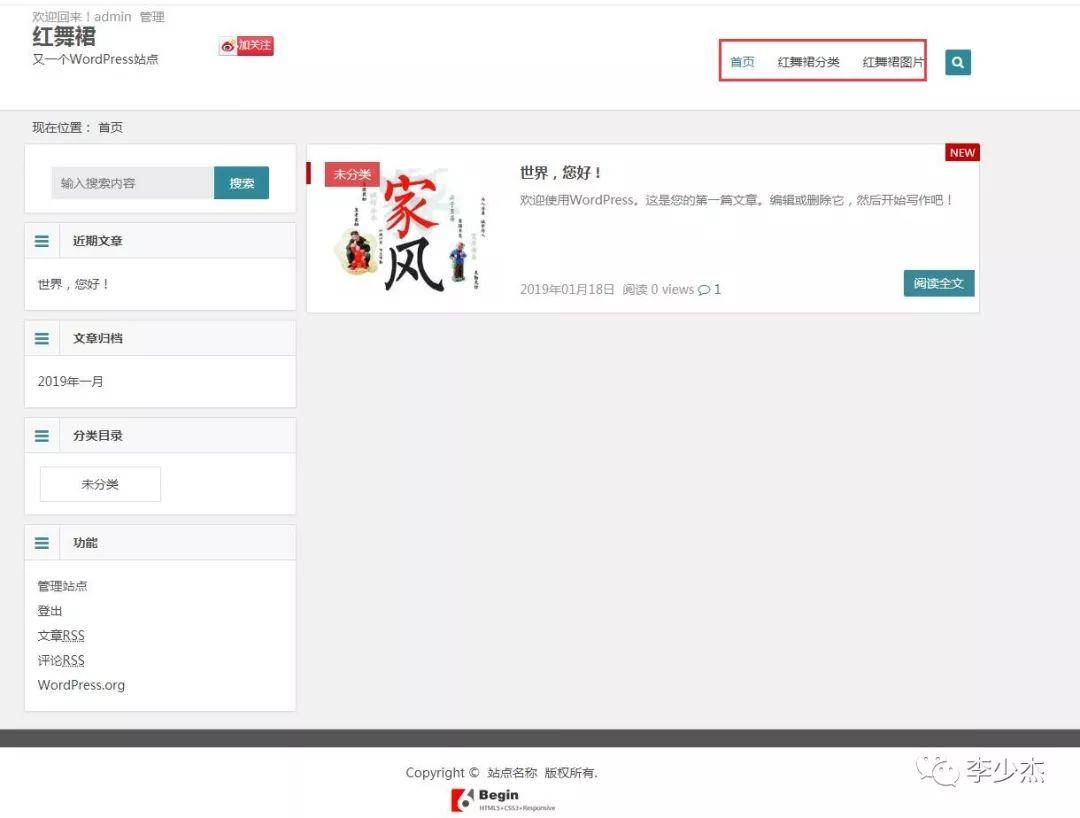
这时我们来看看网站前台,如下图

这和我在主题下载网站看到的是不一样的。接下来我们就要对网站后台进行设置,让他和我们下载的主题外观一样。
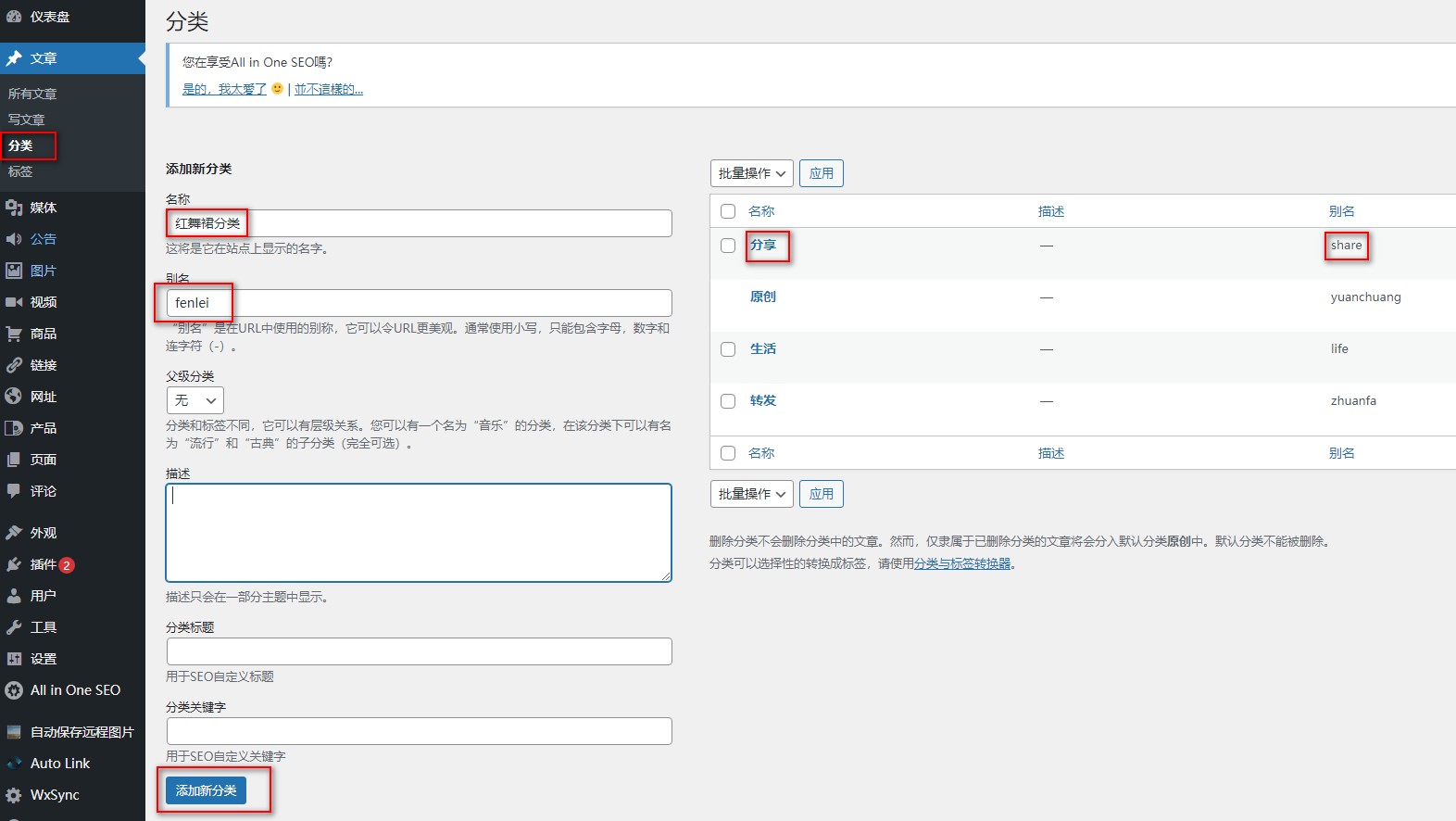
接下来我们进行网站后台的设置,首先设置网站前台的导航栏,设置导航栏目就需要有分类,打开:文章-分类目录

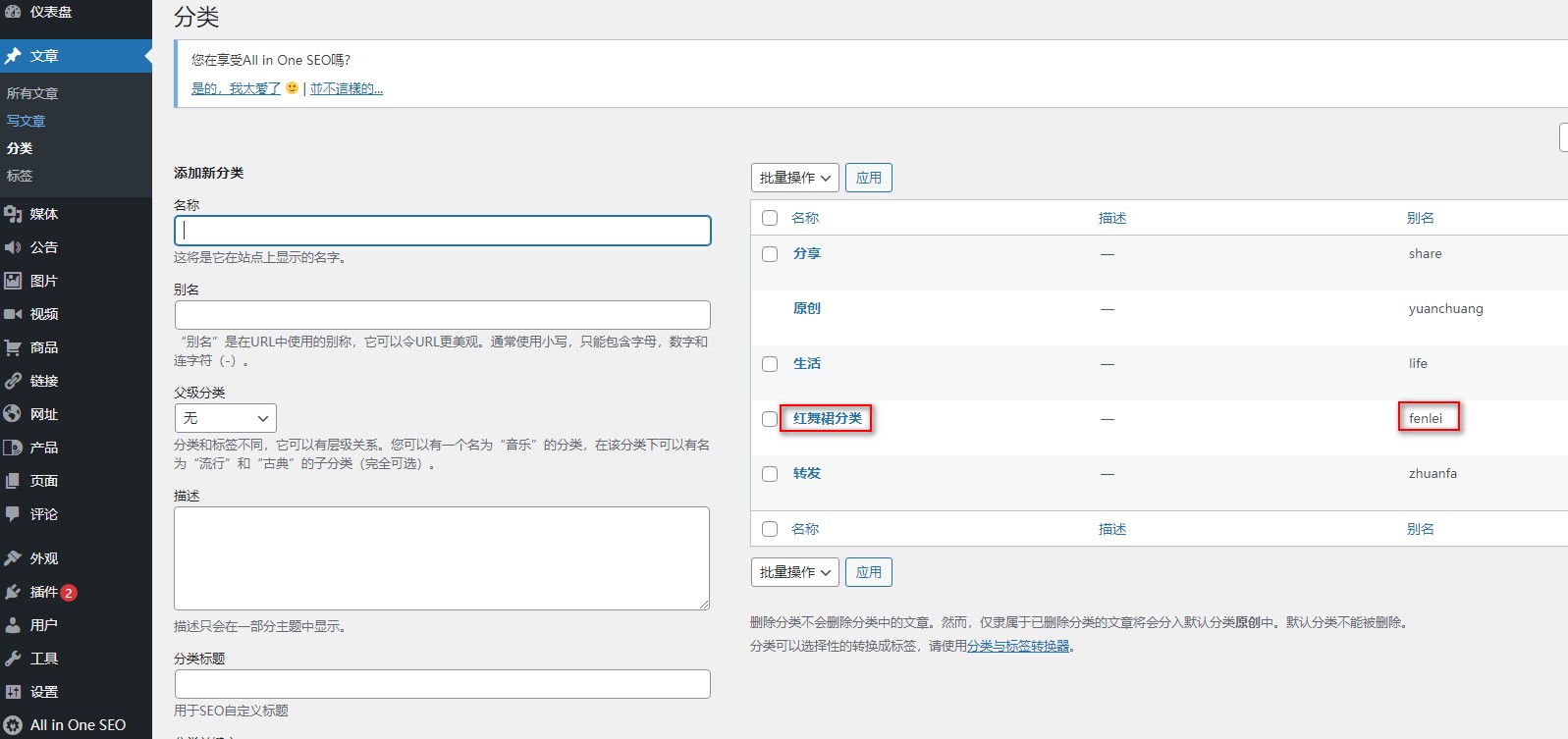
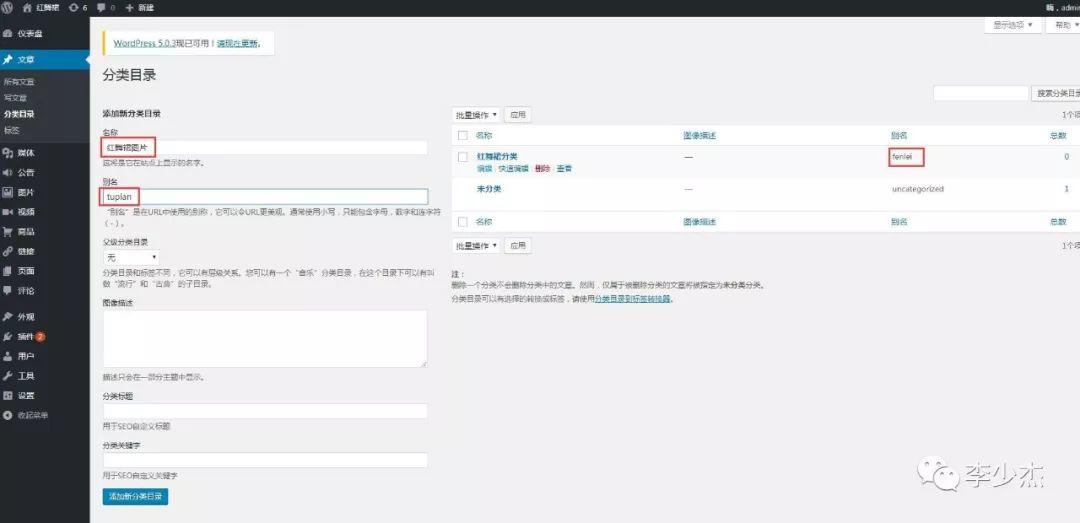
为了优化网站的url,这也是seo的一项工作,所以我们在设置网站分类目录的时候,就要把分类的别名也直接给写上,可以用该分类名称的拼音或者英文单词代替。

同时添加过的分类也可以进行再次编辑,只需要把鼠标光标移动到要编辑的分类上就会显示出如下图所示的编辑按钮

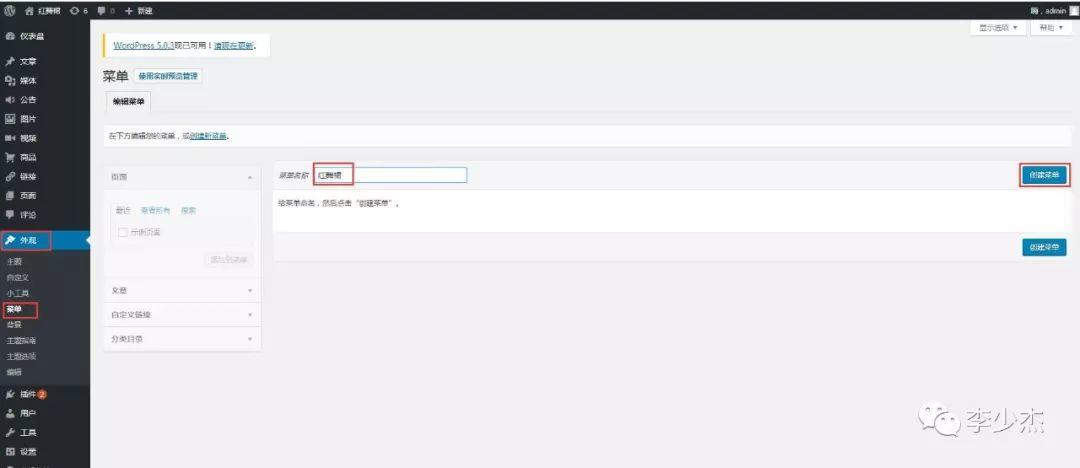
添加好网站分类目录,接下来我们就要开始把这些文章分类通过后台的菜单在前台调用出来了。打开:外观-菜单 ,如下图:

创建菜单,菜单名称可以随机取,只要方便你识别就可以,可以用网站名称来当菜单名称,也可以用拼音,这个可以自定义,只要方便你识别和调用就可以了。
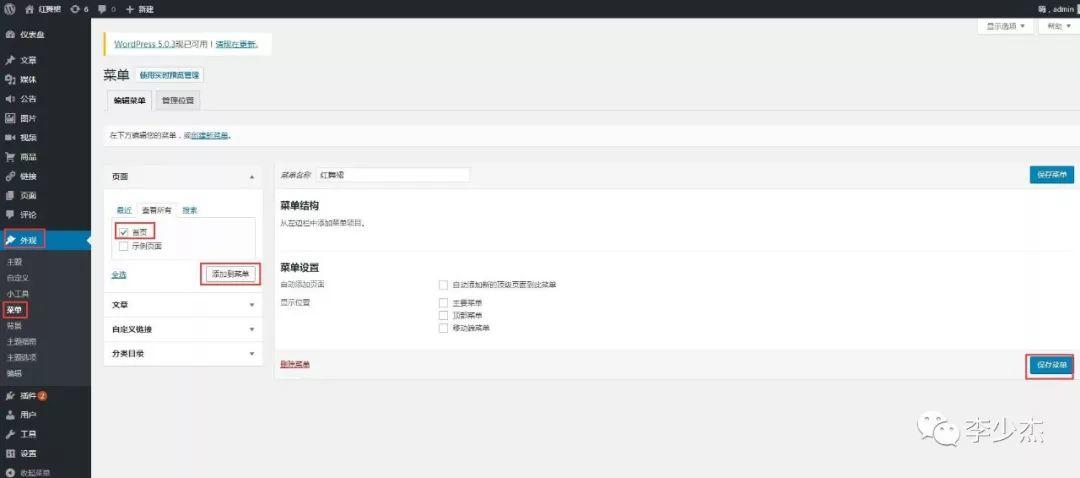
创建好菜单后就可以把网站导航条上的首页和分类调用出来了。如下图:

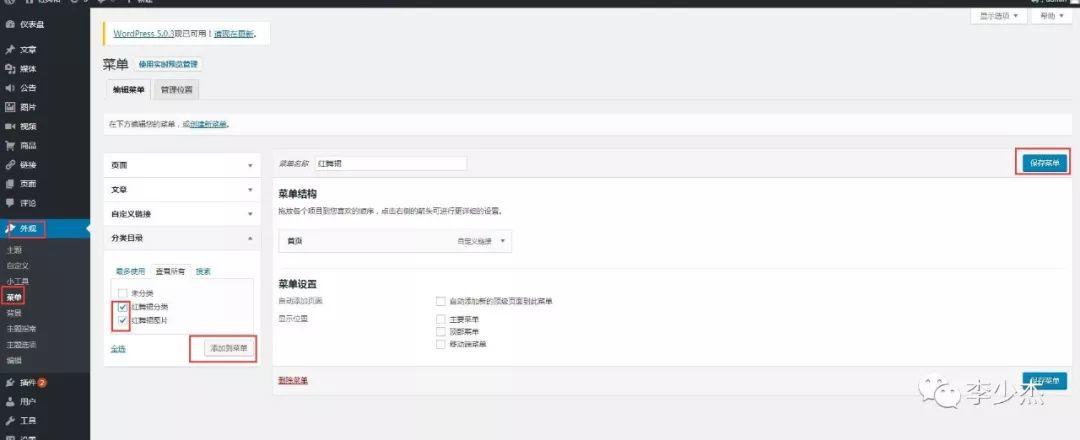
勾选后添加到菜单,再接着把前面文章-分类目录下面我们前面添加的分类也添加到菜单中,当然,如果你的网站如果用页面建了联系我们,或者业务介绍等单页面,也可以在下图的页面里面勾选你添加的页面名称添加到菜单里面,甚至站外链接,也可以通过下图里面自定义链接添加到菜单的方法添加到网站导航上,如下图:

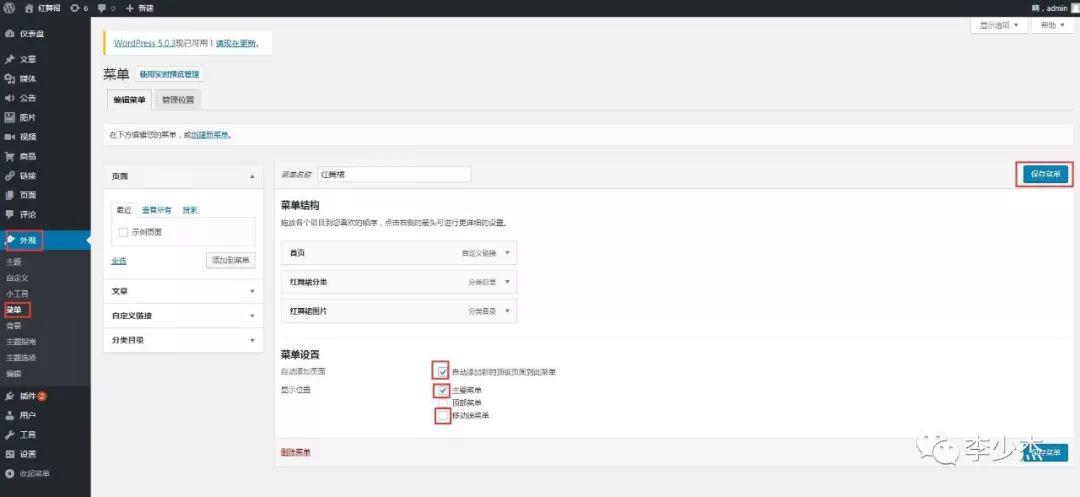
你勾选了那个分类,就可以把那个分类添加到菜单,然后保存菜单,接下来选择菜单显示的位置。

这个也可以在管理位置里面进行选择,不同位置的菜单,可以创建两个不同的菜单。也可以按我图示方法选择,勾选好保存菜单,网站前台就显示出来了。如下图:

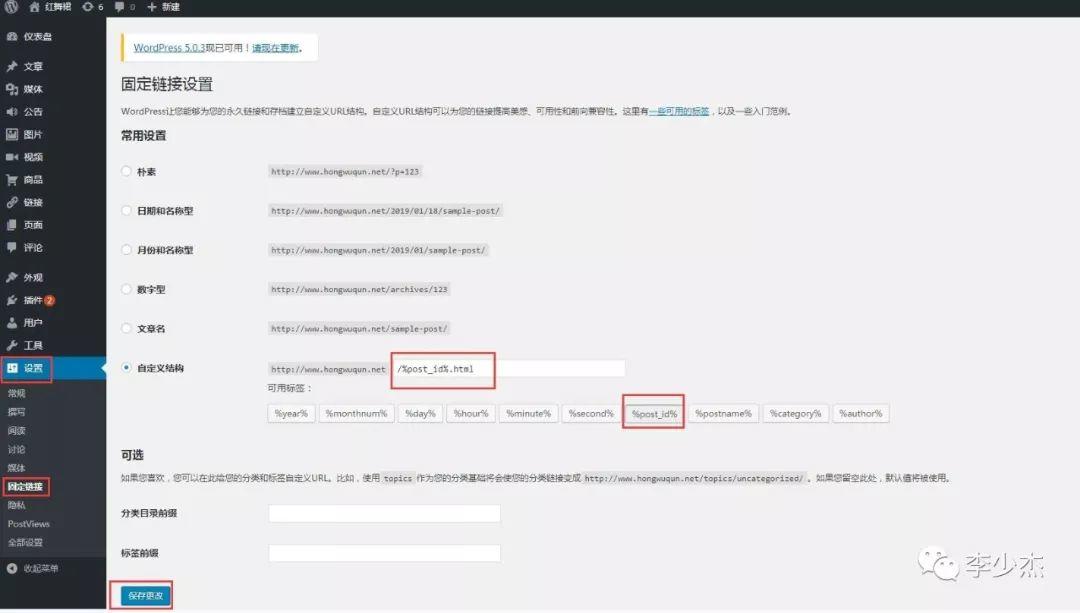
无论你的网站用什么主题,都可以通过以上步骤把网站导航上的分类通过后台菜单调用出来,导航条设置好了。接下来我们来设置和优化网站的url,wordpress默认的url是动态的,这个从seo的角度来说不利于网站获得排名,那么我们可以通过后台:设置-固定链接 选项来把网站url做一下伪静态,让网站所有的url都变成静态url,这个学过我们seo课程的都知道,操作方法如下图:

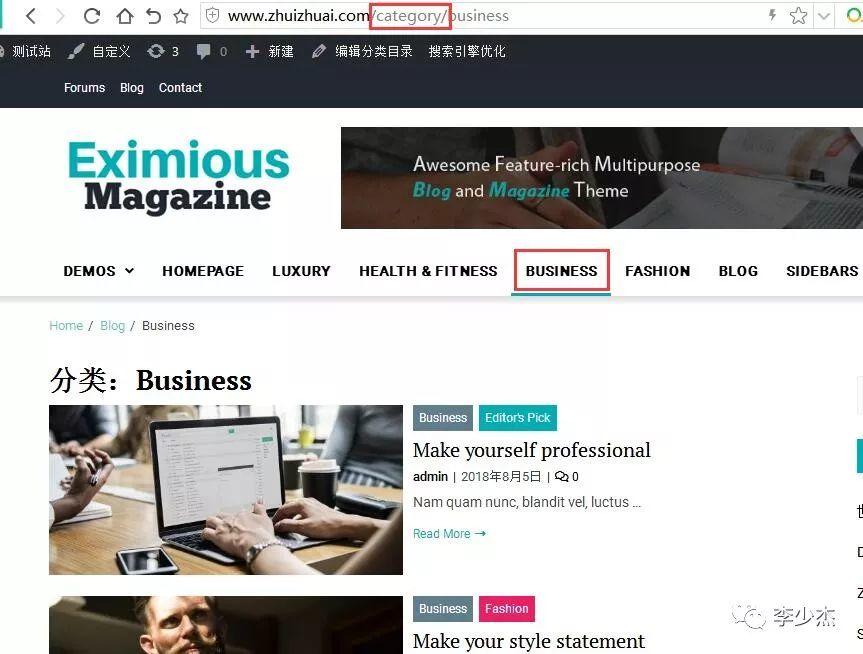
这样设置好,url还不是最优的,因为我们打开网站的分类和文章后,发现url里面还多了一级/category/ ,文章页打开,网址里面也会多一个/category/ ,如下图:

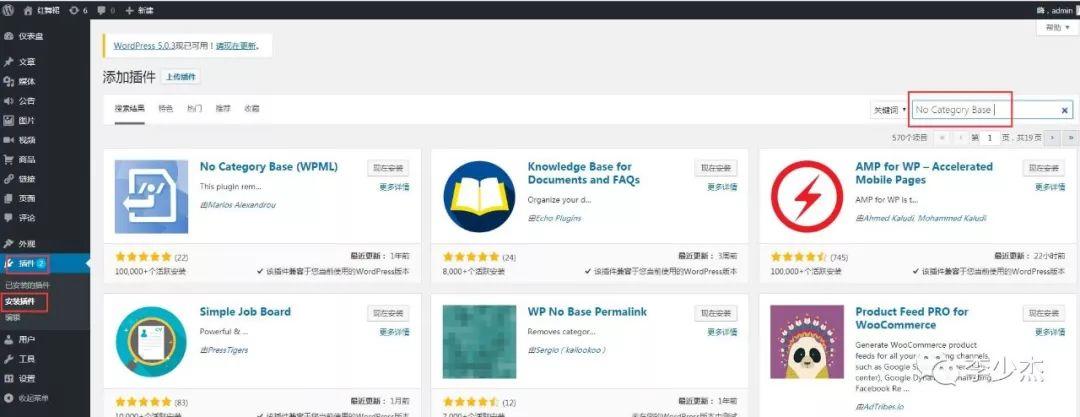
接下来我们就用插件去掉这个category,给网站安装插件,这个也是wordpress很重要的一项功能,wordpress网站很多功能都需要通过插件来实现,方法简单,但非常实用,通过插件你可以实现很多自己想要的功能,接下来我们来安装插件,如下图:

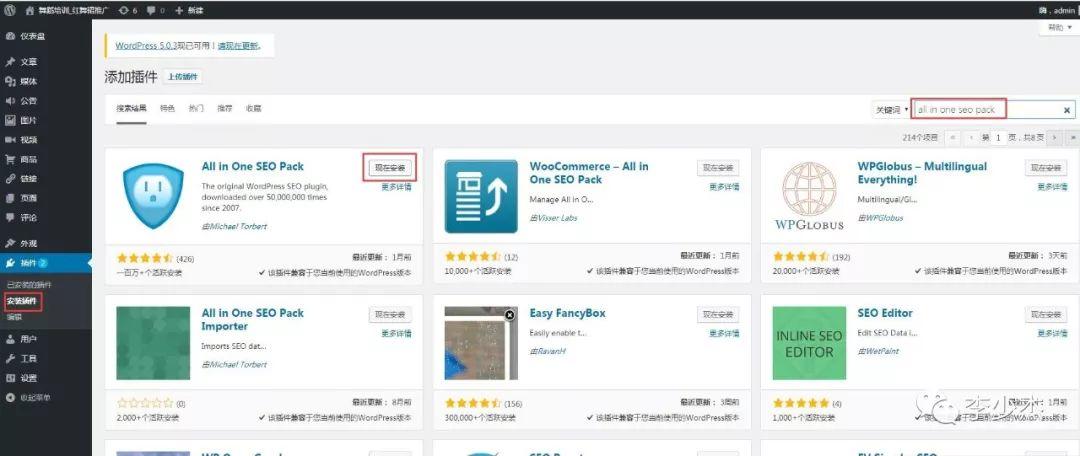
在网站后台点开:插件-安装插件,在右侧搜索框输入插件名称,自动就搜索出来了,如果没自动搜索,可以按一下键盘的回车键。
至于这些插件名称我是怎么知道的,这个一方面是经验,另外一方面就是自己要学会使用百度,把自己想要实现的功能在百度里面搜索,在搜索词后面加wordpress,然后就会出现很多搜索结果,一般都会提到插件名称,到后台搜索就可以了,例如:我想要去掉category ,就在百度搜索 wordpress去掉category用什么插件。


反正你把意思表达明白了就行了。在后台安装好插件,启用就可以了,前台网址里面的category自动就去掉了,简单吧。接下来我们还可以给网站安装一个非常实用的seo插件,用来设置网站首页的title、关键词和网站描述,这些信息wordpress很多主题是不带这个功能的,wordpress后台设置里面也只能设置网站标题,也就是title,并没有设置关键词和网站描述的地方,所以我们就要通过seo插件来实现,怎么实现呢?同样的方法百度搜索获取插件名称,这里我就不截图了,直接安装插件。
插件-插件安装,如下图:

安装好后,在后台工具栏就会多一个多合一SEO集工具,这个要进入插件设置,如下图打开设置:

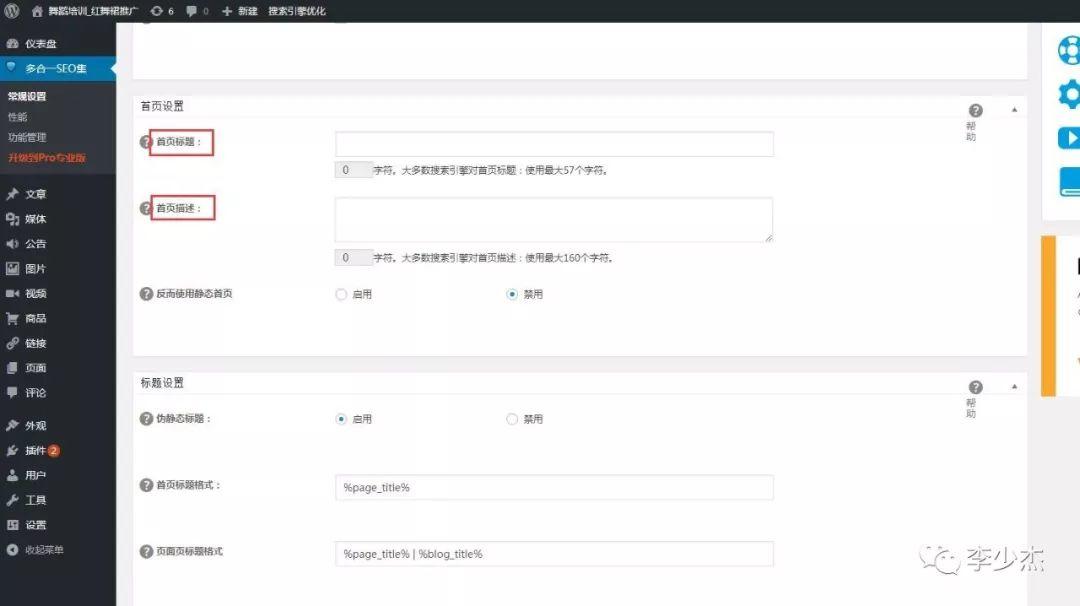
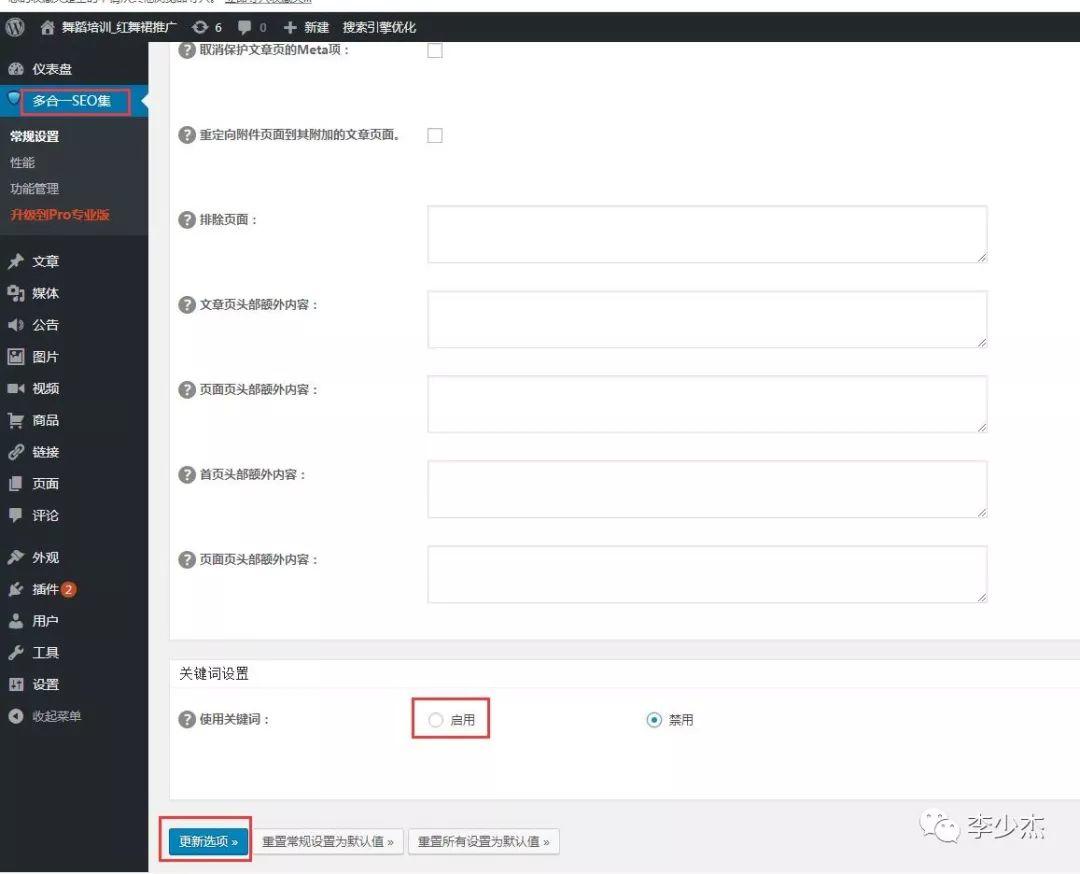
打开你会发现里面只有标题和描述,没有关键词那一项,原因是关键词这个没启用,我们把这个页面往下拉,就会出现如下图:

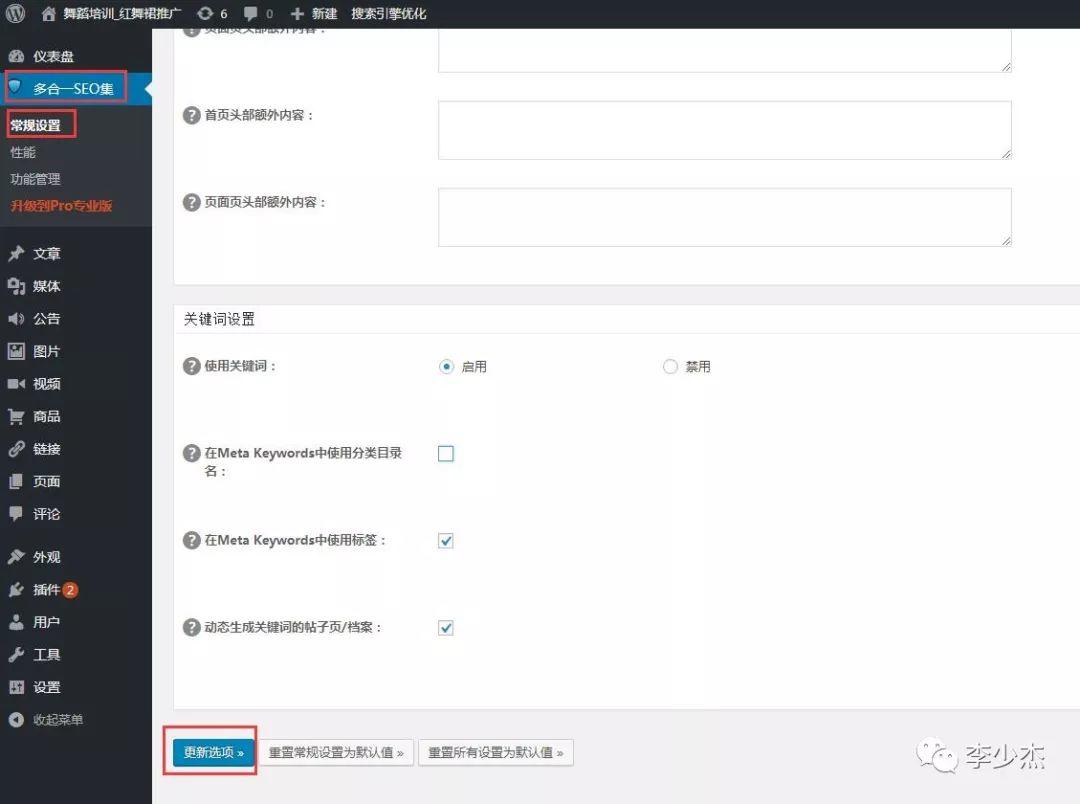
点击启用,然后更新选项,再返回这个页面,就会出现如下图:

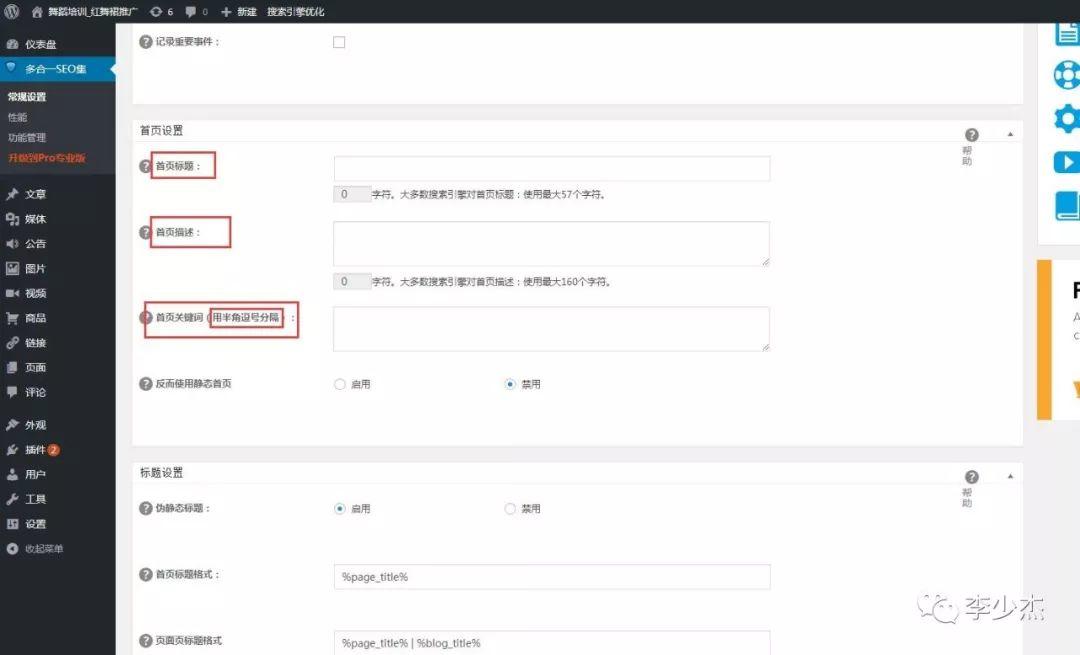
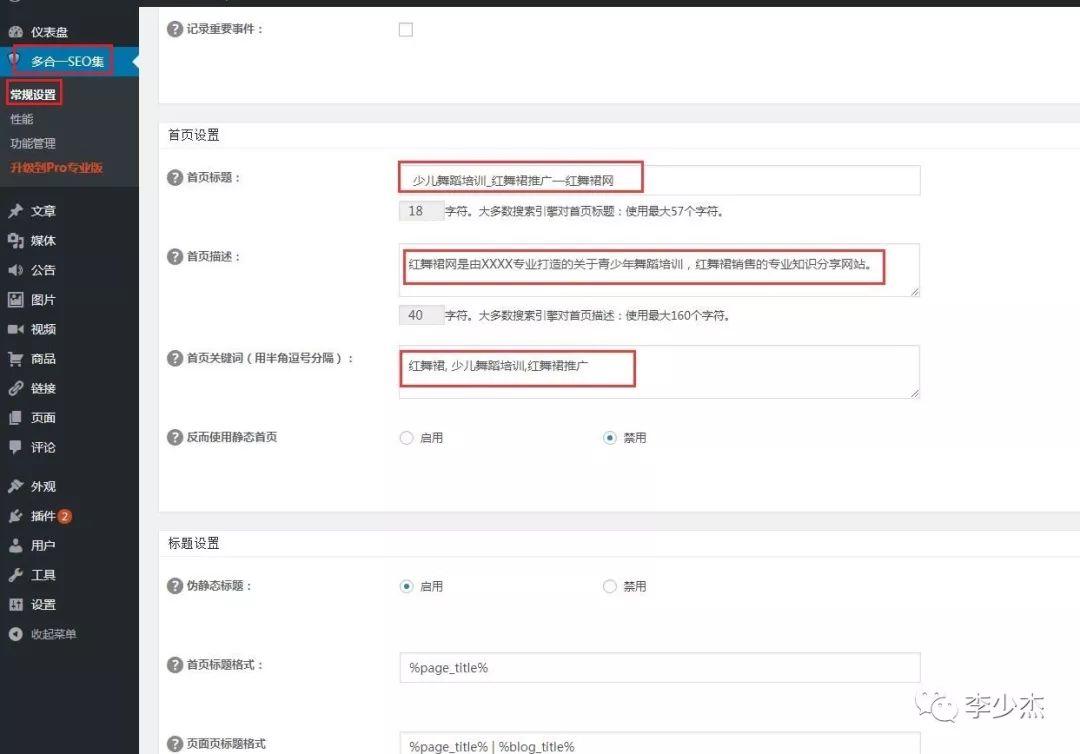
更新选项后再次进行设置,首页标题即seo中所说的title,首页描述即seo中所说的description以及关键词keywords,如下图:


接下来按提示设置好内容,拉到最下面,点击:更新选项,就完成了设置的保存。
设置网站首页的标题、关键词和描述是做seo的第一项工作,也是确定你网站方向的工作。
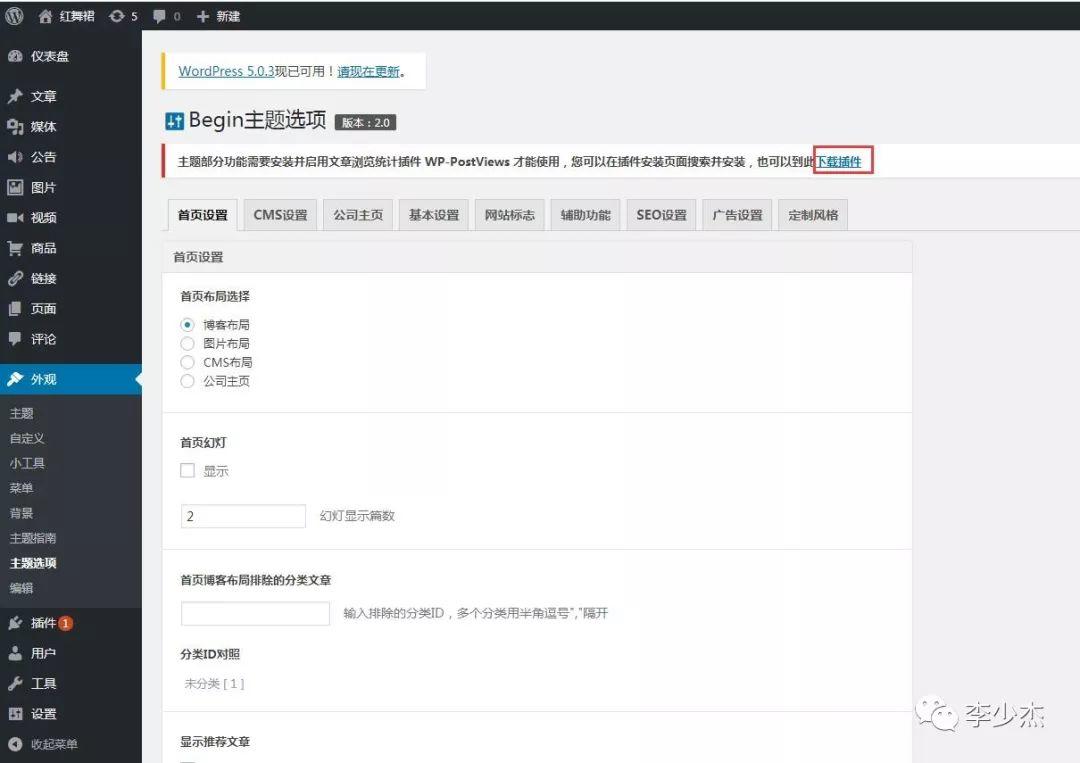
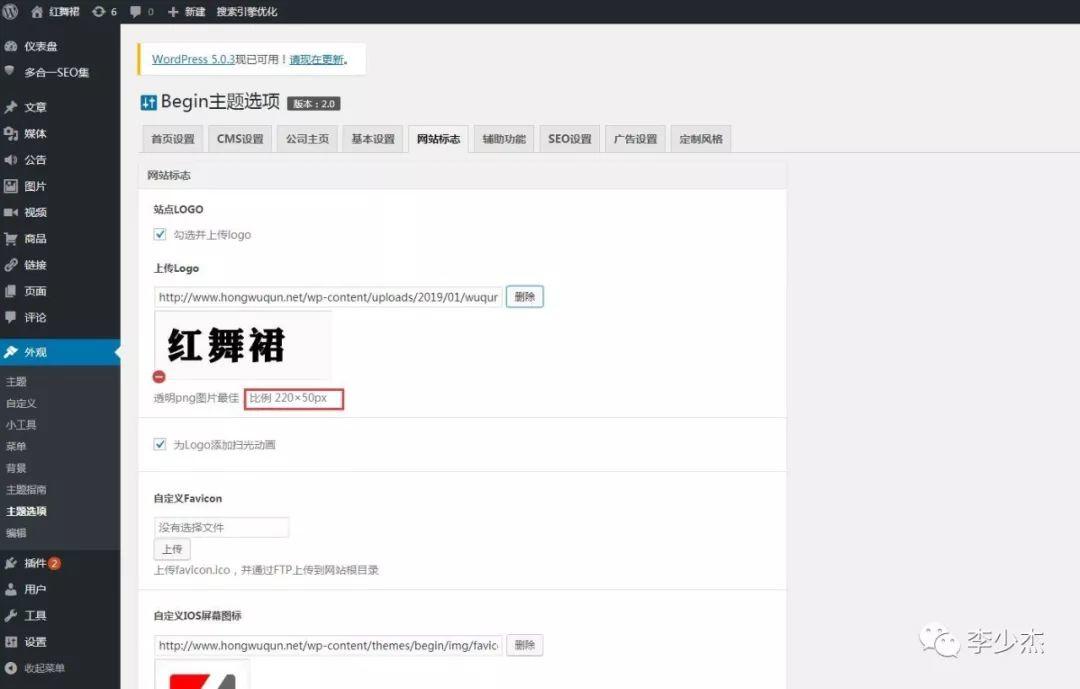
再下面我们就可以开始设置网站的logo以及其它的一些细节设置了,国人设计的很多主题,都可以通过:“外观-主题选项” 来设置,而老外设计的主题一般都通过“外观-自定义”来设置,里面有很多细分功能,没有主题选项的就找自定义,我用的这个主题是国人设计的,很多功能都通过主题选项可以设置实现,接下来我们先来上传网站logo,如下图:打开 外观-主题选项

勾选上传logo,然后自己按要求提示的尺寸设计一个logo图片,上传就可以了,上传完成后,记得拉到下面保存设置,每次操作完,记得都要保存设置,如果不保存,你的前台是不会有变化的,logo上传完成后,看前台

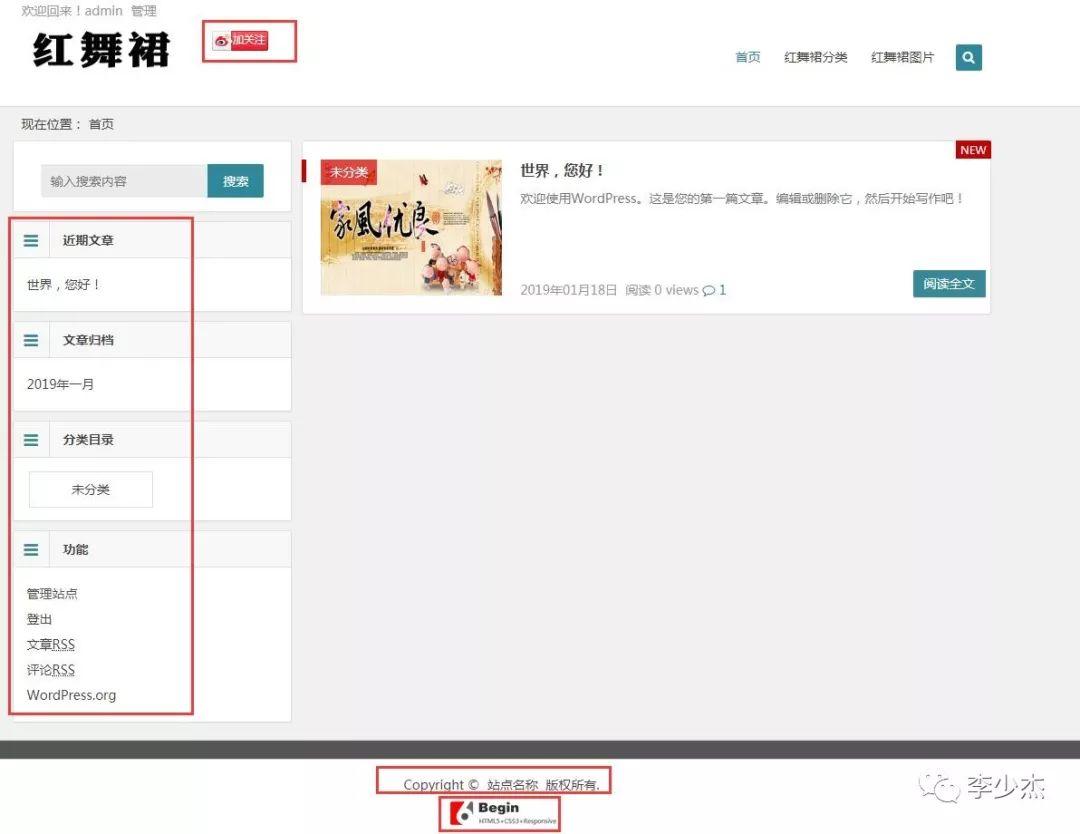
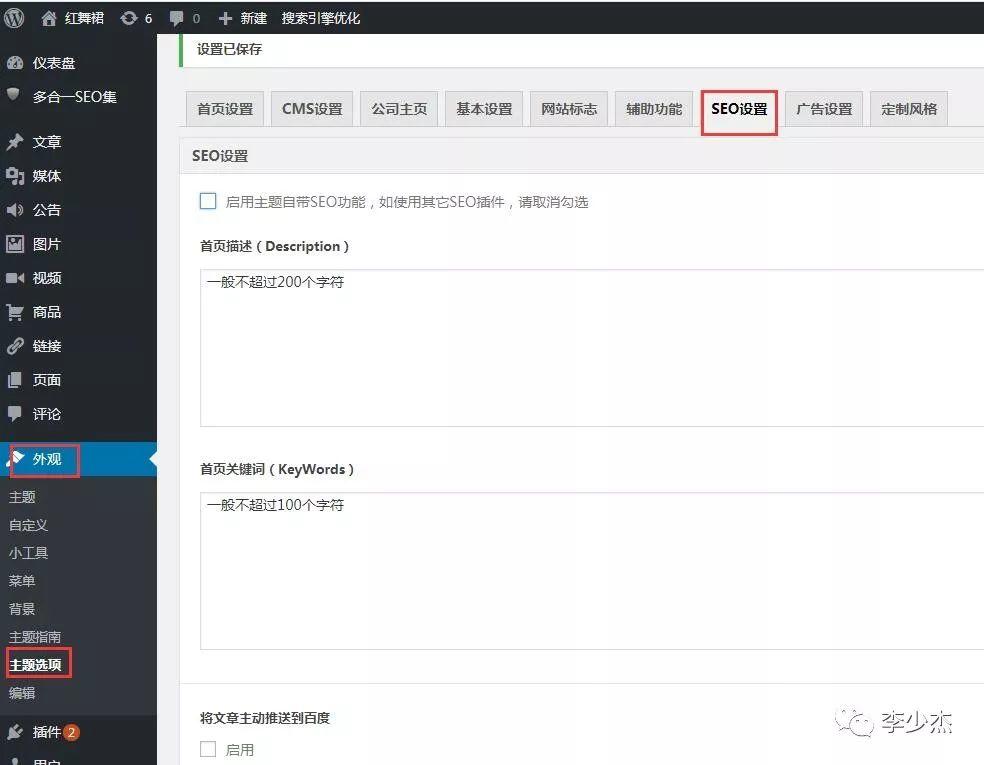
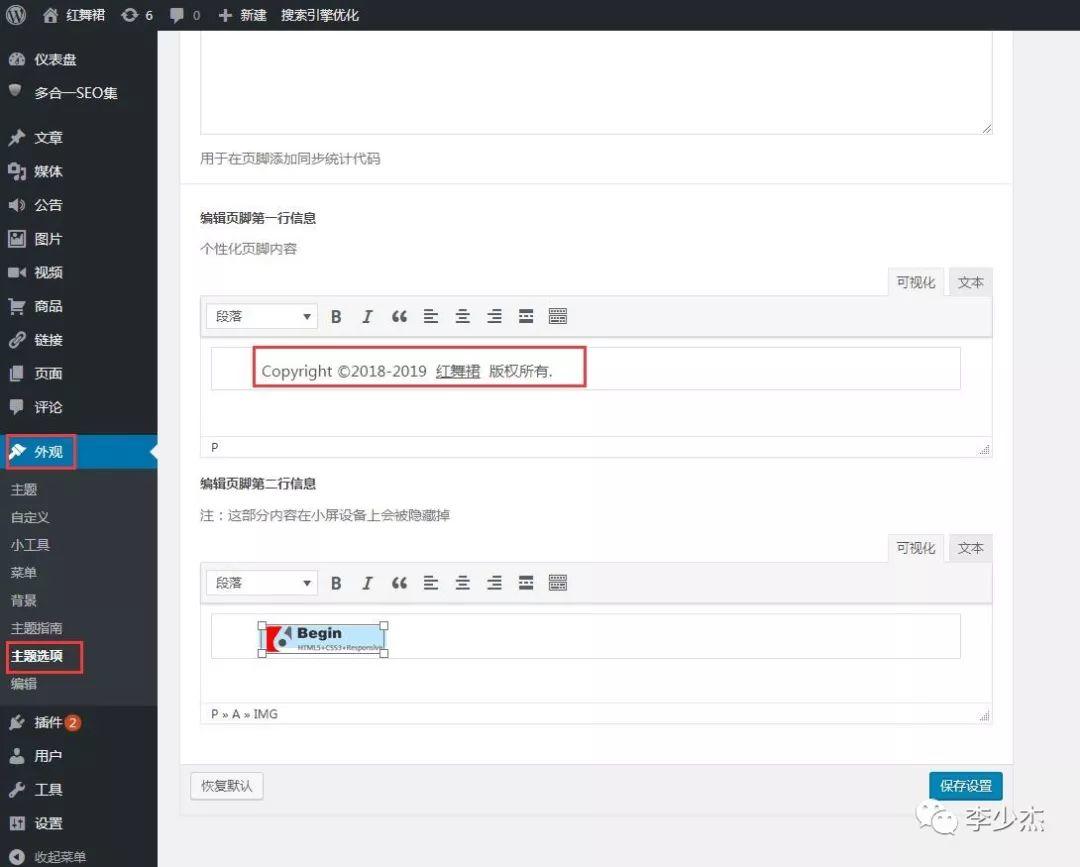
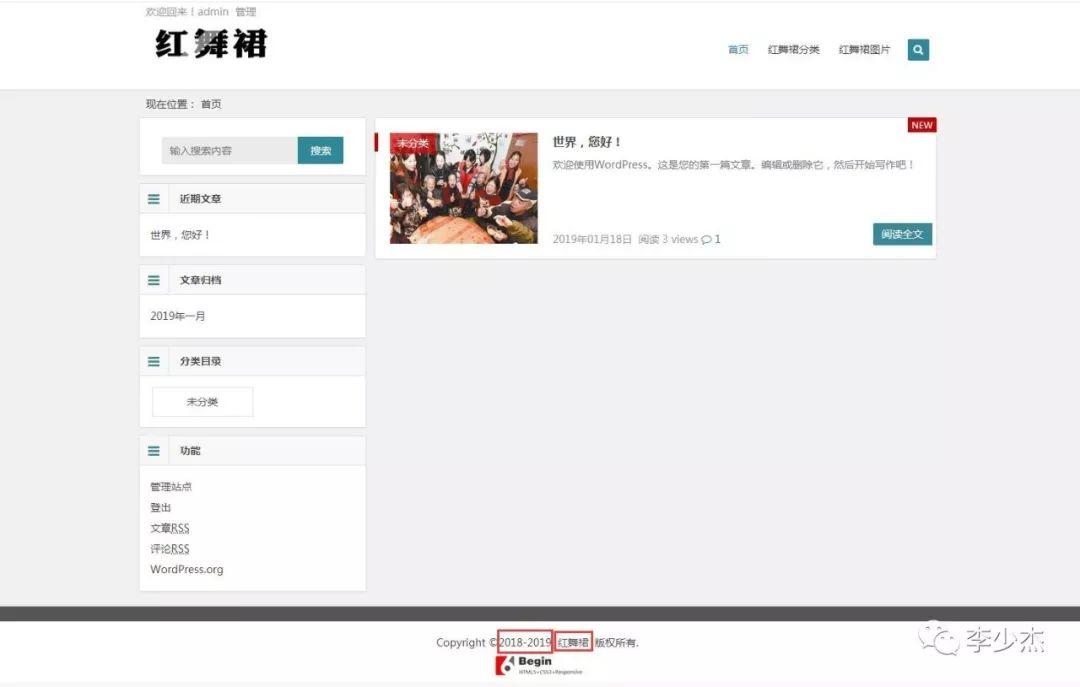
左上角的网站logo已经显示出来了,但我们发现首页左侧还多了一些我们不需要的,其实这些东西都是可以去掉,或者用其它东西替换的,包括底部的内容都是可以进行编辑的。上面讲的是主题选项里面的设置,接下来我们还接着讲主题选项里面可以修改的东西,这个主题底部的东西就在主题选项里面修改,那我们先来修改这一部分,这一部分的内容在主题选项-seo设置 这个标签里面,如下图:

往下拉就会发现在最下面,都是可视化操作,我们进行编辑后保存设置就可以了。

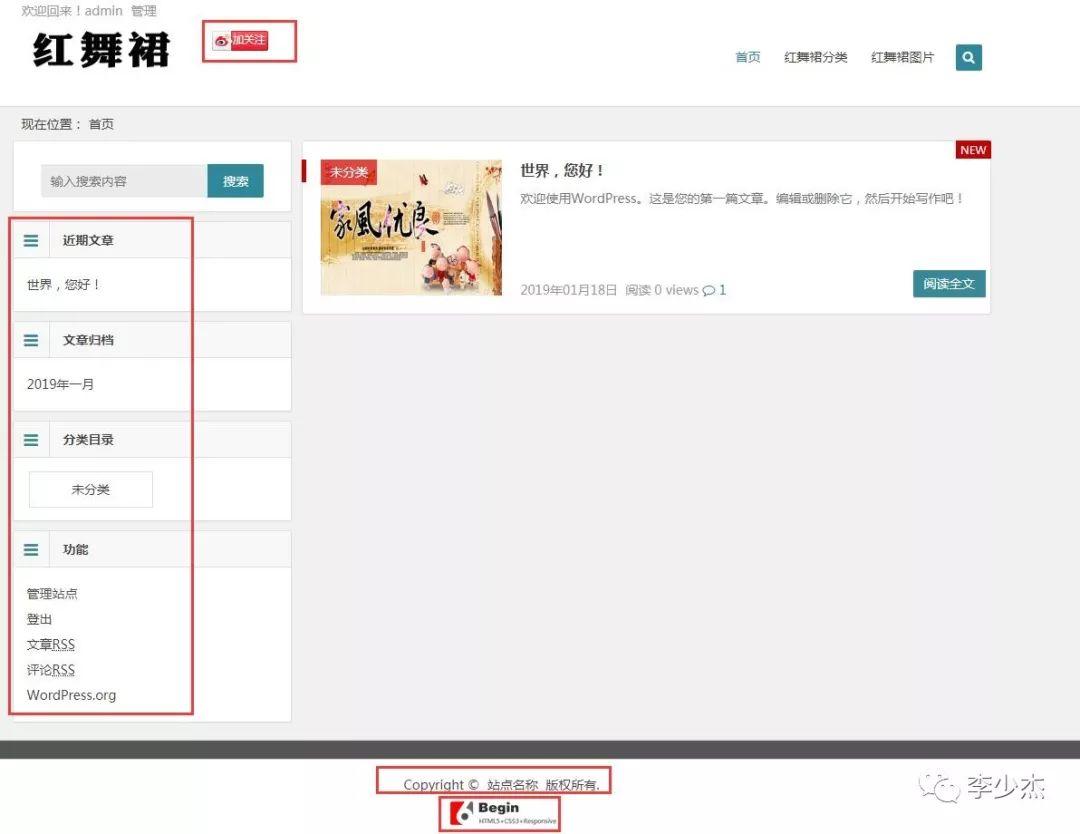
修改后,我们再来看网站前台的变化:

下面是不是变的不一样了,如果下面的那个logo你不想要,可以直接在主题选项-seo设置标签里面编辑的时候直接删除,也可以上传自己的logo图片替换。

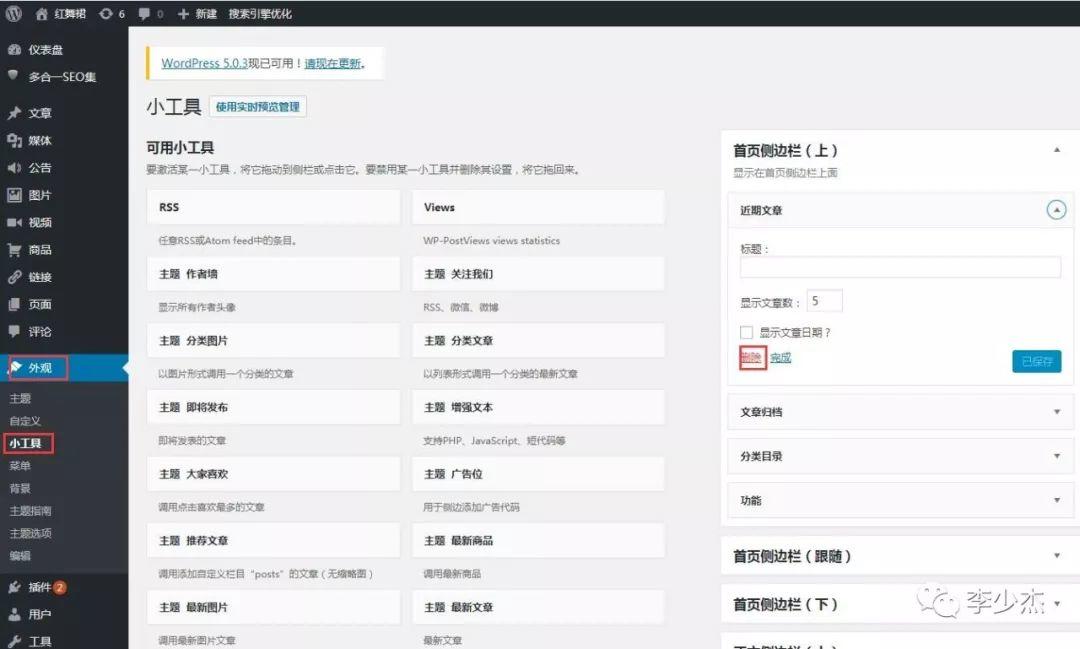
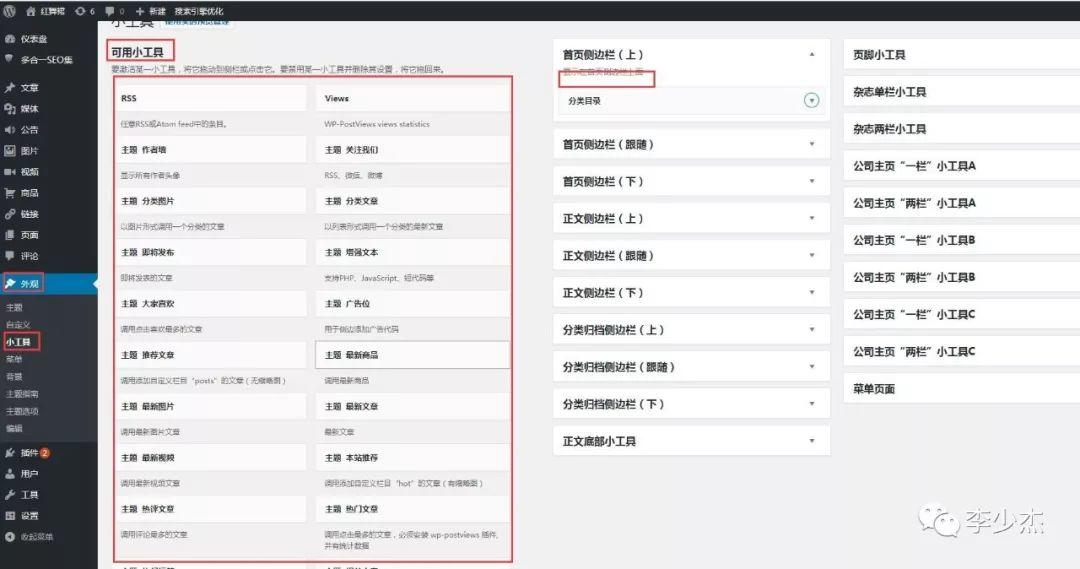
接下来,我们对首页左侧边栏进行修改,边栏的内容一般都通过网站后台:外观-小工具 来改变,如下图:

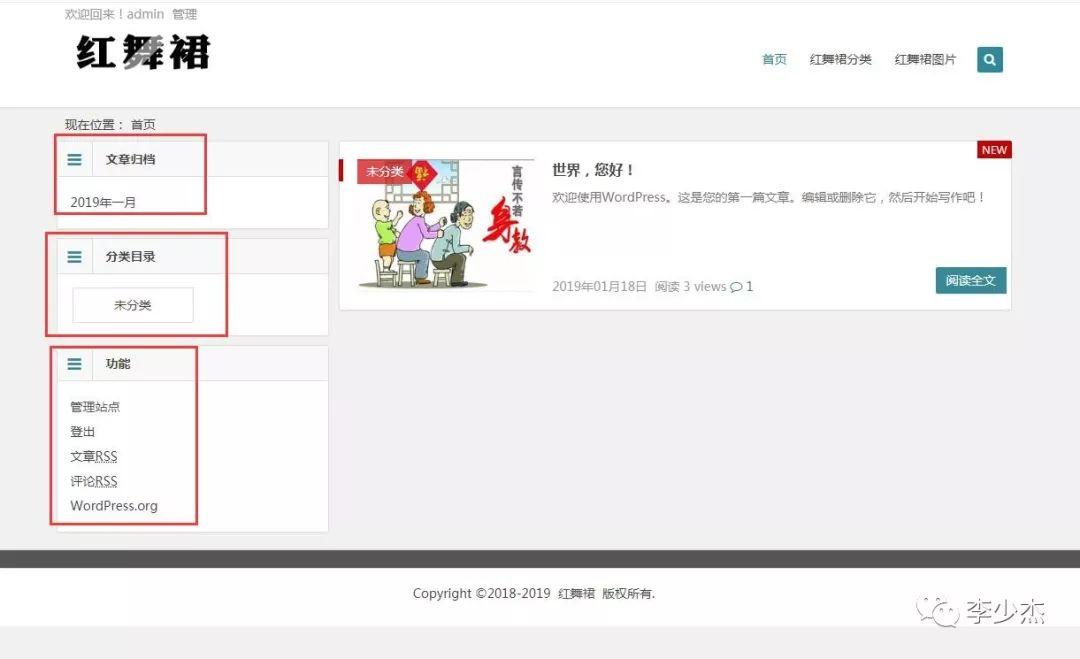
在这里面右侧,我们可以看到首页侧边栏下面的近期文章、文章归档、分类目录、功能都和网站首页的边栏是对应的,只需要删除不需要的就可以了,同时还可以通过中间的可用小工具加上我们需要的功能,例如现在的二维码。例如我删除了近期文章,看一下网站首页前台的变化,如下图:

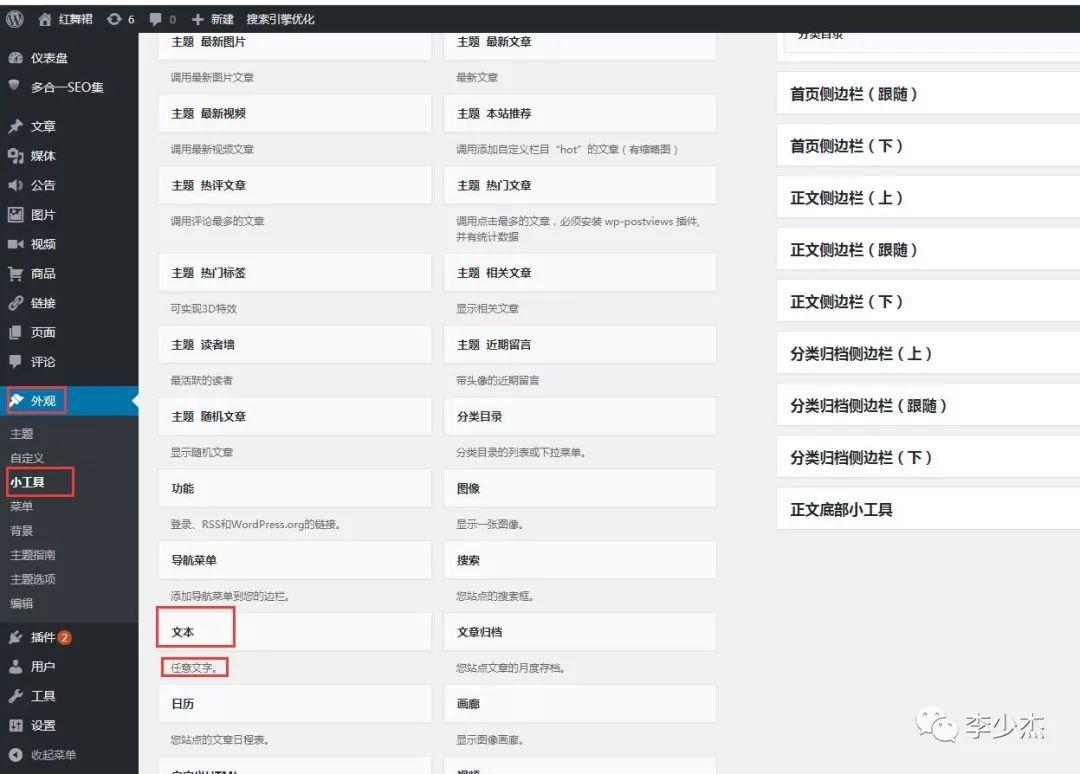
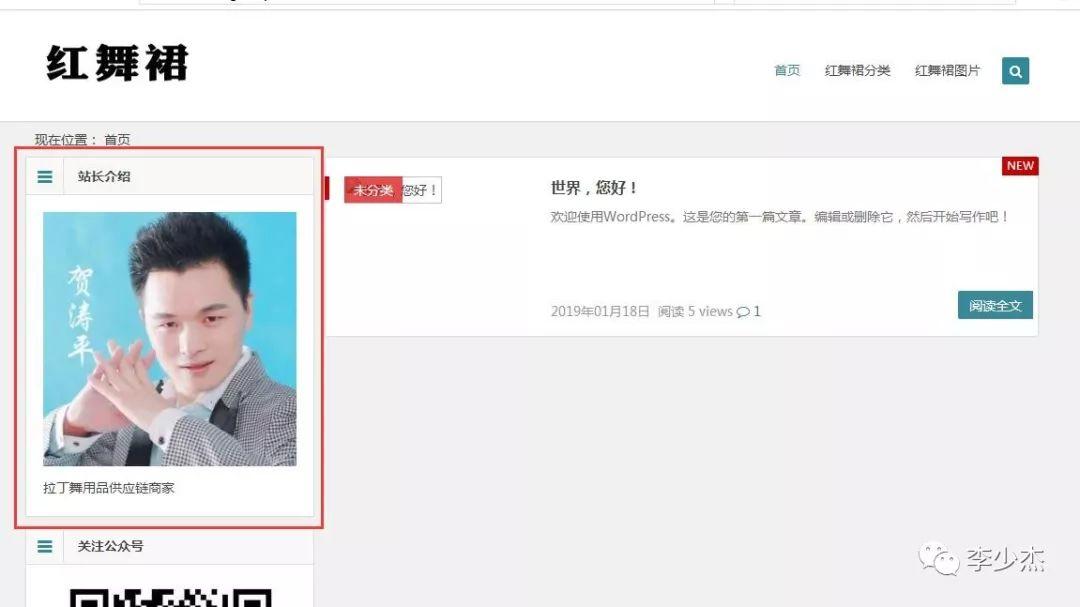
文章归档上方原来的近期文章没有了。接下来我们在那个位置加上我们想要的东西,例如我们可以加个站长的个人介绍,放张照片,添加点介绍性的文字,我们在可用小工具里面找到文本添加到首页侧边栏,如下图:


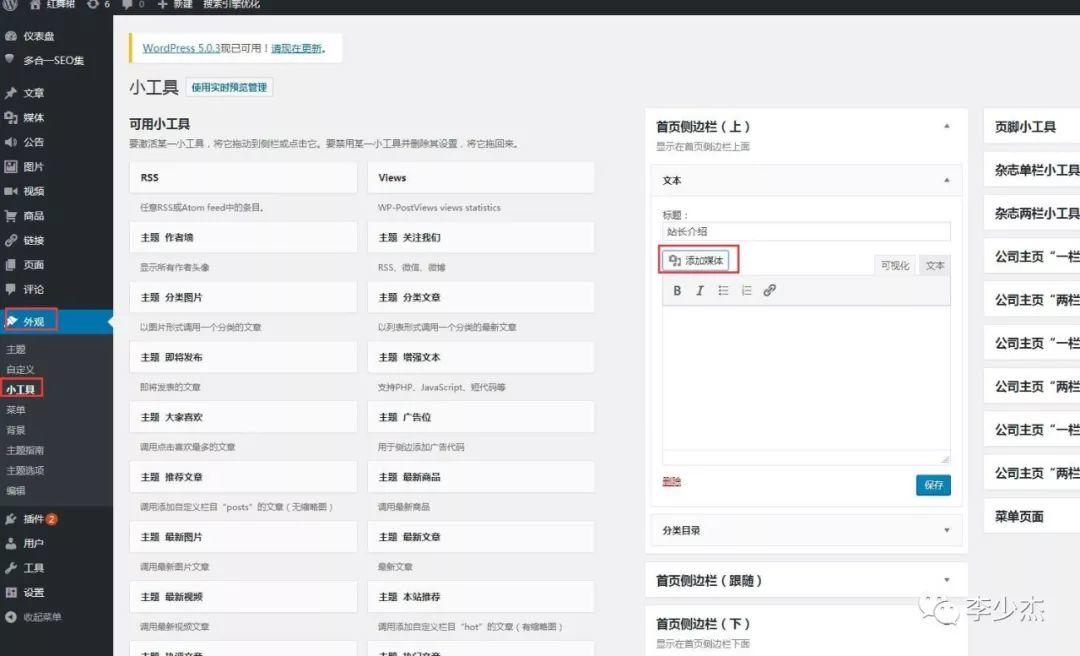
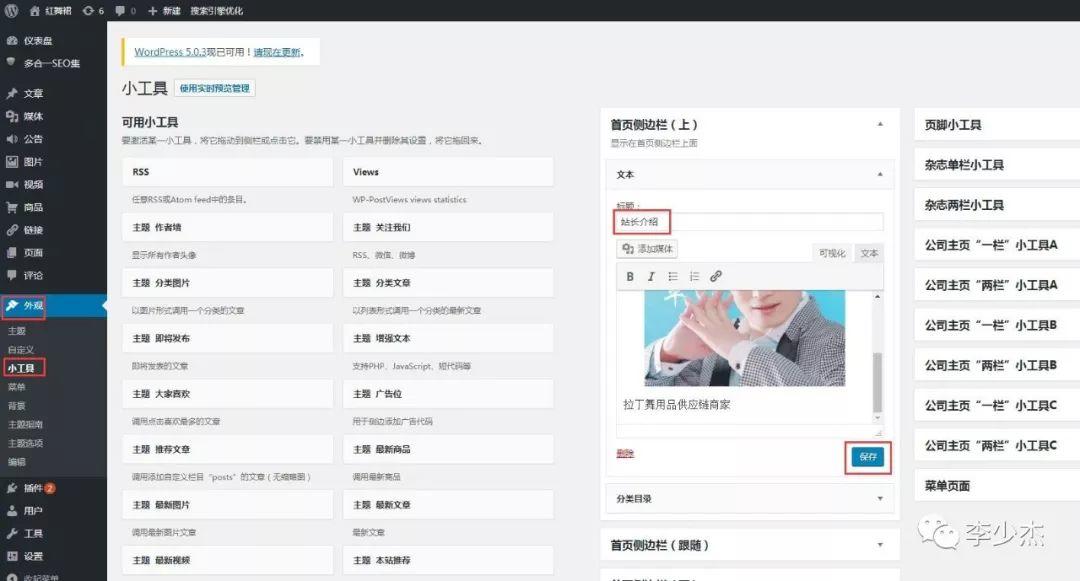
把页面往下拉找到文本这个小工具,把这个小工具按鼠标左键拖动到上面首页侧边栏的位置,然后输入标题,点击添加媒体插入图片,下面还可以写上文字介绍,点击保存即可,如下图:


现在我们来看一下前台网站首页有什么变化,如下图:

用同样的方法我们还可以再添加一个文本,把公众号的二维码放上去。
总之,wordpress有很多的功能,小工具里面的工具很多也都比较好用,例如首页侧边栏、分类页侧边栏、文章页侧边栏添加最新文章,推荐文章、标签云、友情链接这些小工具,都是一样的操作方法,自己可以多去练习。
今天这篇文章就写到这儿了,如果你觉得对你有用,欢迎关注我的公众号进行转载和分享,以后我会分享更多实用的wordpress方面的技巧和插件。码文不易,欢迎打赏, 。
。
---------------------
感谢大家的转发,喜欢的朋友们点点关注!
阅读是一种修养,分享是一种美德

一个懂点技术皮毛的互联网营销人
长按二维码“识别”关注
关注公众号,学习更多互联网知识营销技巧!
- 我的微信
- 这是我的微信扫一扫
-

- 李少杰
- 扫码送营销教程
-